지금까지 기본 빌드 시스템에 대한 이해와 CMake에 대해서 간단히 알아보았습니다. 이제 본격적으로 실습을 해보도록 하겠습니다. 실습을 하기 위해서는 환경을 먼저 세팅해야겠죠?
여기서는 CMake를 설치하고 빌드해 볼 수 있는 여러 가지 환경을 알려드리도록 하겠습니다.
선택은 본인의 몫이지만, 가이드를 모든 환경에 맞추어서 하긴 어려워서 윈도에서 VS Code를 활용하여 진행하도록 하고 추후에 Visual studio 2022, VS Code + WSL 환경 활용한 환경을 가이드해 보도록 하겠습니다. 필요하신 분만 추가로 다른 글을 참고하여 진행하시면 될 것 같습니다.
CMake 설치
윈도우에 CMake를 설치합니다. 공식 사이트 (https://cmake.org/download/)로 접속하여 cmake-3.27.4-windows-x86_64.msi를 다운로드합니다. 작성하는 시점의 cmake 최신버전은 3.27.4이네요.

이제 다운로드한 파일을 실행해 봅니다.

PATH에 user를 추가하도록 선택합니다. default 설정은 추가를 하지 않는 것이고, 우리는 기존에 아무 설정도 되어 있지 않으니 PATH에 추가해 주는 것이 더 좋을 것 같습니다.

설치가 완료되었습니다.

기존에 cmd가 있다면 종료하고 다시 윈도 cmd 창을 열어서 cmake --version을 입력하여 cmake가 정상적으로 설치되었는지 확인합니다. 저는 3.27.4 가 정상적으로 설치된 것이 확인됩니다.

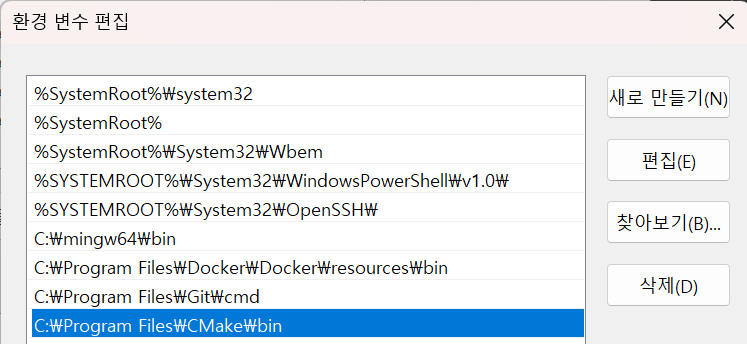
만약 위와 같이 cmake가 확인이 되지 않는다면 <제어판 - 시스템 환경 변수 - 시스템 변수 - Path>를 확인하여 cmake 경로가 없으면 설치된 경로를 추가하거나, 있는데도 안되면 윈도를 재부팅해보시길 권장드립니다.

GCC 설치
mingw 다운로드 경로로 들어갑니다. https://github.com/niXman/mingw-builds-binaries/releases
i686은 32bit, x86_64는 64bit입니다.
저는 x86_64-13.1.0-release-posix-seh-msvcrt-rt_v11-rev1.7 z를 다운로드했고 7 zip으로 압축해제 하였습니다.

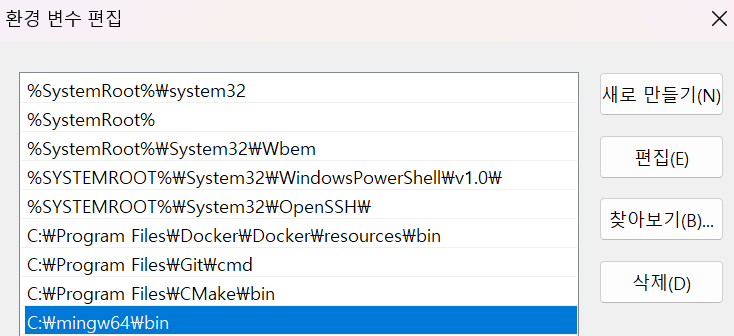
그리고 압축을 해제한 폴더를 환경변수에 등록해 주었습니다.

아래와 같이 명령창 cmd에 gcc --version을 입력하여 잘 나오는지 확인합니다. 설치한 13.1.0 버전이 잘 나오는 것을 확인할 수 있습니다.

VS Code 설치
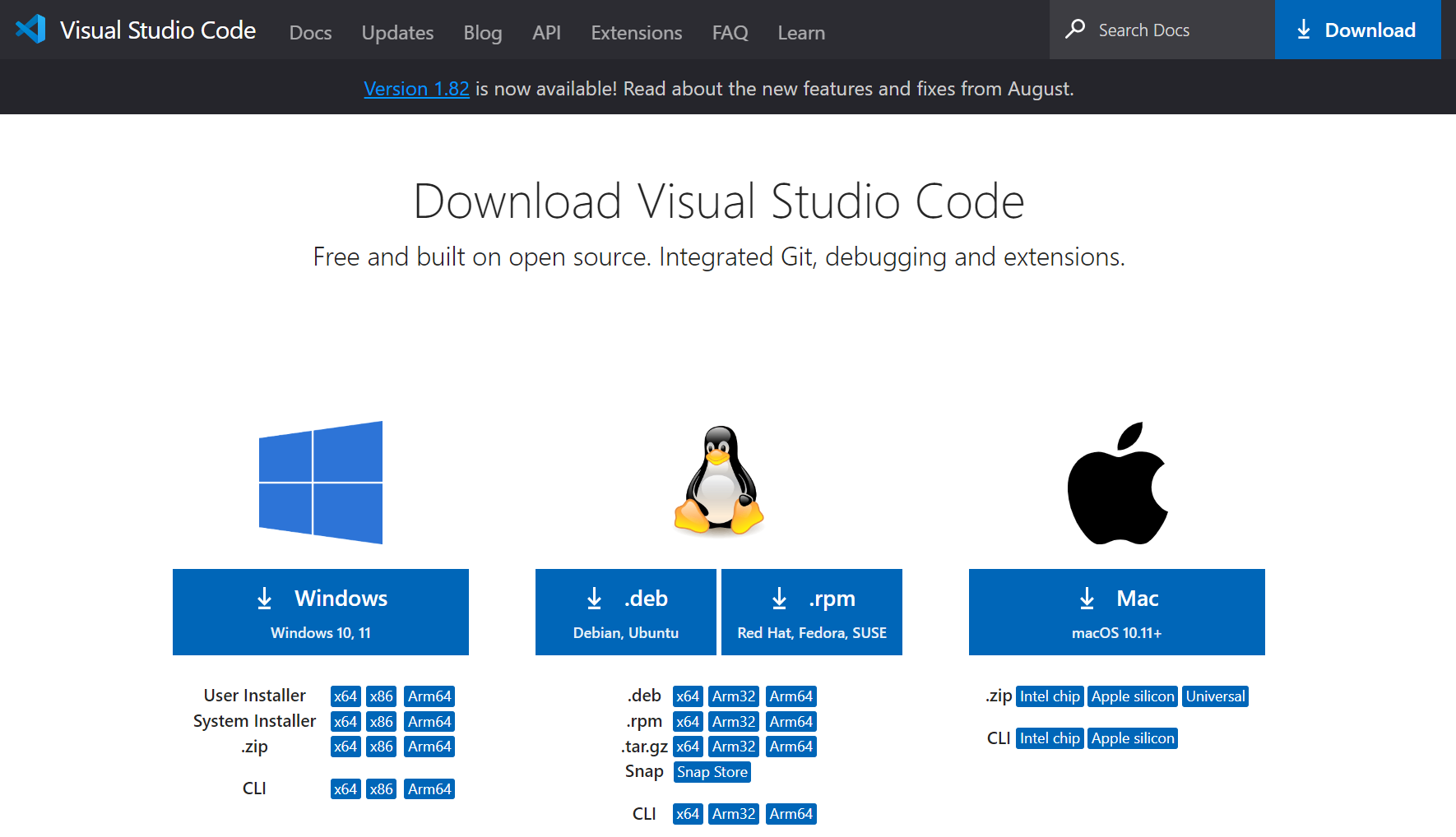
VS Code를 이용하기 위해 공식 사이트에서 windows용 VS Code를 설치합니다.
https://code.visualstudio.com/download

다음을 눌러가면서 설치하시면 됩니다.

이제 설치가 완료되고 첫 화면이 떴습니다. 기본 테마나 설정들을 하는 것인데 굳이 안 하셔도 됩니다.

왼쪽 맨 밑의 블록모양을 눌러서 EXTENSIONS로 들어갑니다. EXTENSIONS는 확장이라는 말로, VS Code가 기본 에디터 기능뿐만 아니라 다양한 기능을 할 수 있도록 추가 설치할 수 있는 프로그램들입니다. VS Code가 여러 분야에서 많이 활용되고 있는 가장 핵심 이유가 바로 이 확장의 다양성입니다.
우리는 C/C++, CMake 개발을 하려고 하니 필요한 확장들을 설치해 주겠습니다.

C/C++와 C/C++ Extension Pack을 설치해 줍니다. Extension Pack에는 VS Code에서 CMake를 활용할 수 있는 CMake와 CMake Tools가 포함되어 있습니다.

CMake Tools는 이런 CMake를 좀 더 쉽게 활용할 수 있도록 부가적인 기능을 제공하는 툴입니다.
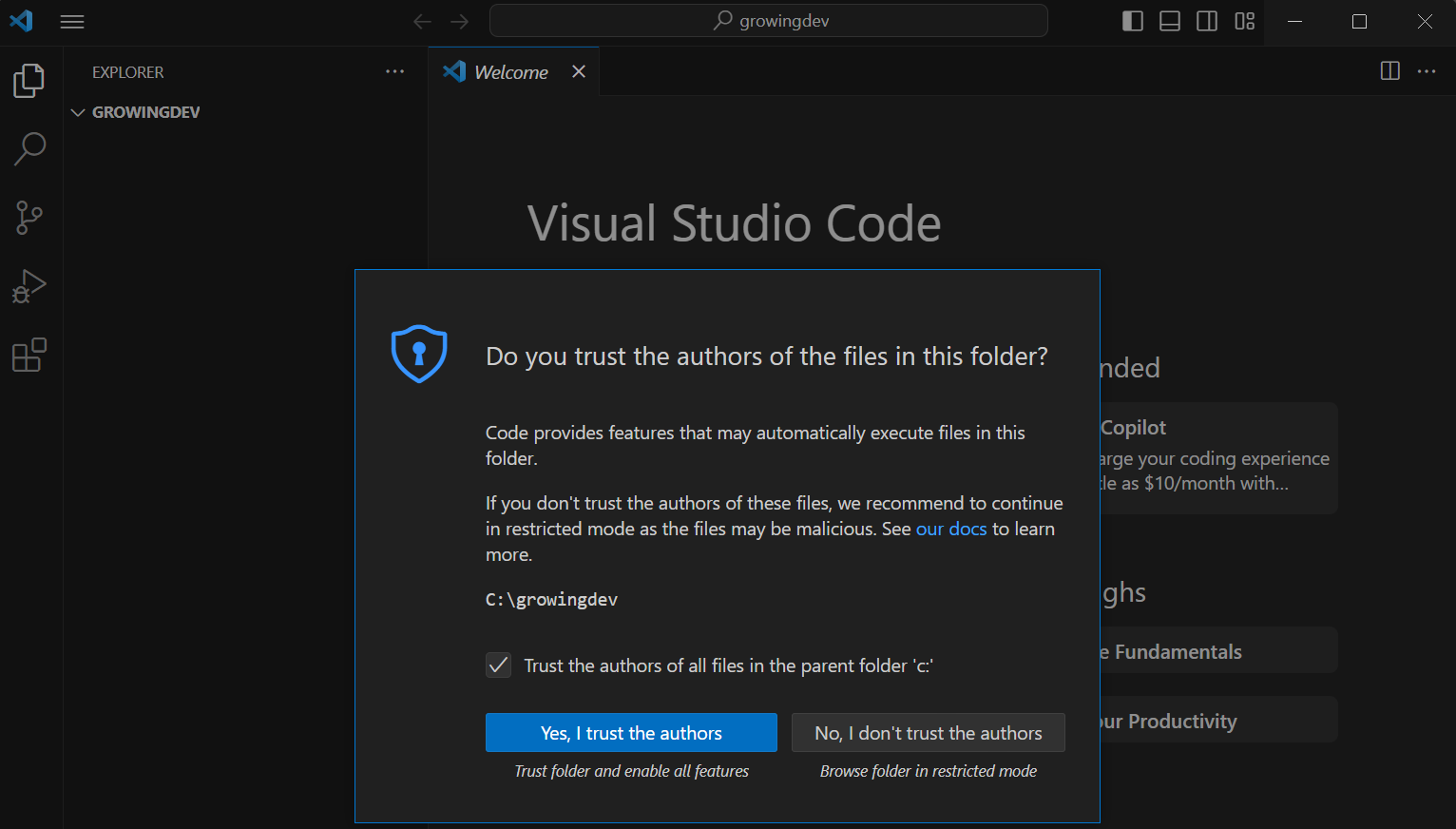
설치가 완료되면 왼쪽 가장 위 EXPLORER 버튼을 누르고 실습할 폴더를 만들거나 지정해 줍니다. 저는 C:\growingdev라는 폴더를 만들고 지정해 주었습니다.

VS Code로 기본 CMake 프로젝트 만들기
이제 VS Code 세팅은 어느 정도 되었습니다. 이제 기본 CMake 프로젝트를 만들어 보겠습니다. 조금 전에 설치했던 CMake Tools라는 확장 덕분에 아주 손쉽게 기본 프로젝트를 만들어 볼 수 있습니다.
메뉴 - View - Command Palette를 클릭하거나 Ctrl+Shift+P 를 입력하여 명령창을 열어 봅니다.
VS Code는 이 명령창을 통해서 대부분의 기능들을 수행하기 때문에 단축키를 기억하시는 것을 추천드립니다.

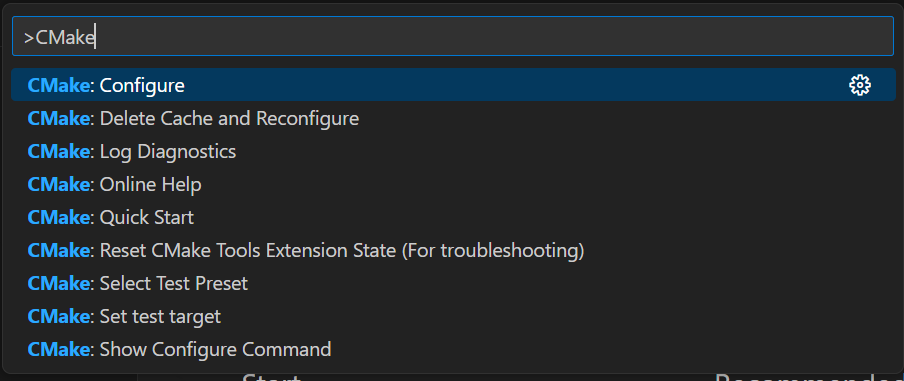
CMake라고 치면 여러 가지 명령어들이 나옵니다.

여기서 가장 눈에 띄는 게 뭘까요? 바로 Quick Start겠죠? Quick Start를 선택해 줍니다.
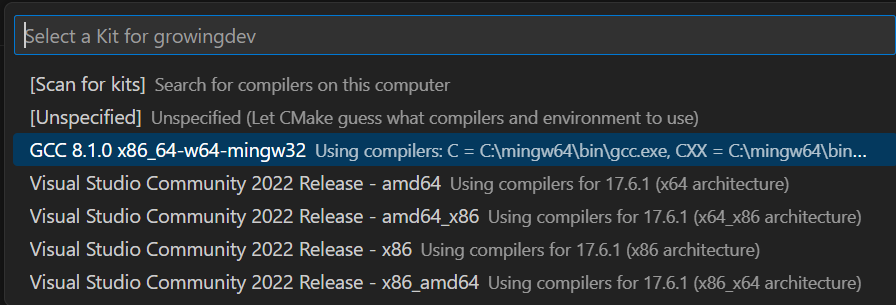
그러면 제일 먼저 컴파일러를 설정해주어야 합니다. 원하는 컴파일러를 설정해 주는데, 저는 GCC 8.1.0을 선택해 주겠습니다. 이전에 GCC 설치에서는 최신버전 13을 설치했지만 저는 원래 가지고 있던 버전을 사용해 보도록 하겠습니다. 어떤 버전을 설치해도 크게 상관은 없습니다.

프로젝트 이름을 입력합니다. 저는 growingDev로 하겠습니다.

C++로 선택하고, 아래와 같이 Executable로 선택합니다.

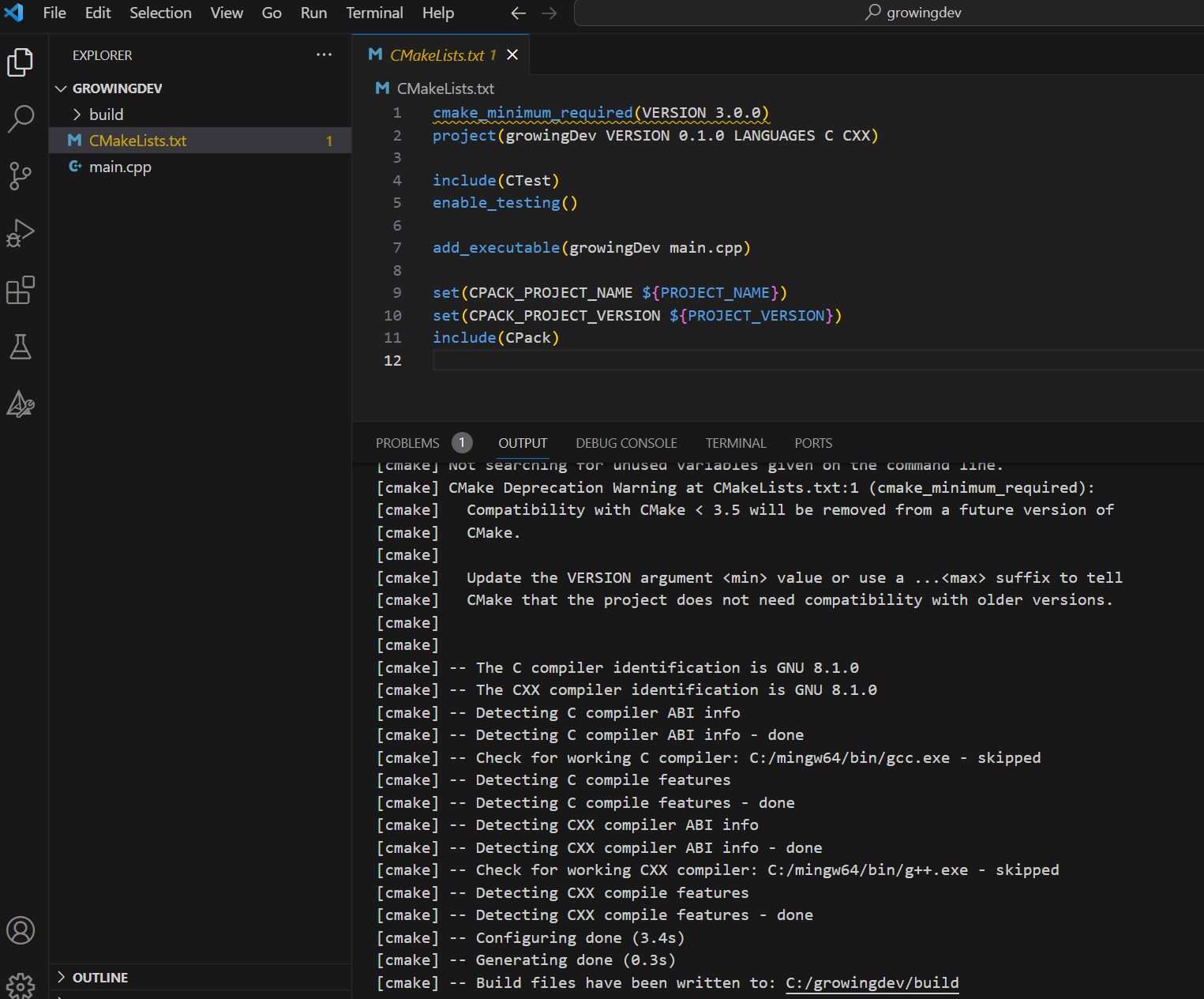
아래와 같이 기본 프로젝트가 생성되고, 컴파일러, CMake가 정상적으로 인식된 것을 확인할 수 있습니다.

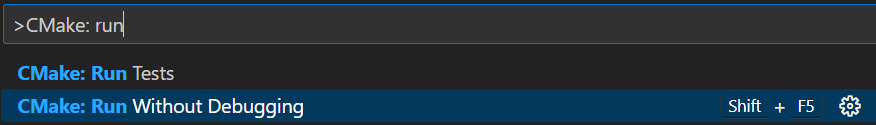
명령창을 열고 CMke: Run Without Debugging을 검색해서 실행하거나, Shift + F5를 통해 빌드 및 실행해 봅니다.

아래와 같이 Hello, from growingDev! 가 잘 출력되는 것을 확인할 수 있습니다.

이제 CMake, VS Code 환경설정이 완료되었습니다.
요약해 보면, CMake를 설치하고 GCC를 설치하고, VS Code를 설치하고, VS Code의 확장에서 C/C++, C/C++ Extension Pack을 설치한 다음 Quick Start를 통해 빠르게 프로젝트를 생성하고 실행해 보았습니다.
'개발 > CMake' 카테고리의 다른 글
| [CMake] Ch4. WSL 설치하여 VS Code 원격 환경 구성해보기 (0) | 2023.10.05 |
|---|---|
| [CMake] Ch2. 빌드 시스템에 대한 이해 (0) | 2023.09.15 |
| [CMake] Ch1. CMake 의 소개와 장점 (0) | 2023.09.13 |