이전 포스팅들에서 기본적인 VS Code 설치 및 설정과 CMake 기본 개념에 대해서 알아보았다.
2023.01.20 - [분류 전체보기] - [개발 환경] Visual Studio Code 에 대해서
[개발 환경] Visual Studio Code 에 대해서
오늘은 가장 핫한 텍스트 에디터 툴이자 무한 확장가능한 Visual Studio Code (VS Code) 에 대해서 알아본다. https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined
growing-dev101.tistory.com
2023.01.18 - [개발] - [개발 환경] Make는 이제 그만. CMake 에 대해서 알아보자
[개발 환경] Make는 이제 그만. CMake 에 대해서 알아보자
CMake(Cross Platform Make)는 멀티플랫폼으로 사용할 수 있는 Make의 빌드관리시스템을 만들기 위한 오픈소스 프로젝트로 키트웨어와 인사이트 콘솔티엄에서 만들었다. 즉 기존의 Make 방식을 보완하는
growing-dev101.tistory.com
지금부터는 VS Code를 사용해서 간단한 CMake 프로젝트를 만드는 법을 설명해보겠다.
환경은 리눅스에서 개발하는 것으로 정했고, 윈도에서는 WSL을 통해 진행한다.
순서는 다음과 같다.
- VS Code 확장 설치
- 기본 CMakeList.txt 만들기
- 빌드하기
- 실행하기
- 수정하기
- 디버깅하기
- 결론
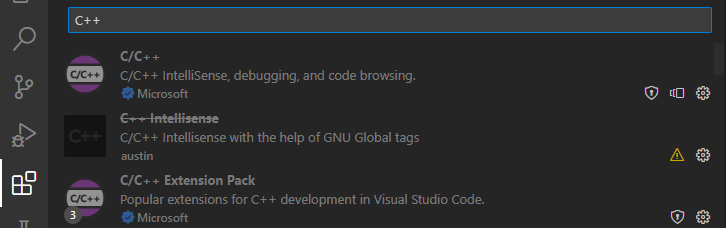
1. VS Code 확장 설치
필수적인 확장은 C++, CMake, CMake Tool 정도이다.
필요에 따라 부가적인 확장은 설치하면 도움이 될 것이다.


2. 기본 CMakeList.txt 만들기
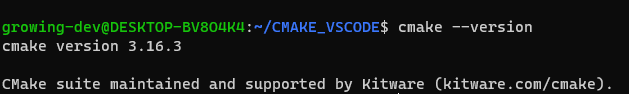
우선 리눅스 상에 cmake가 설치되어 있어야 하고 아래와 같이 cmake --version으로 버전을 확인한다.
만약 설치가 되어 있지 않다면 sudo apt install cmake로 설치하고, 혹시 WSL 설치 후 처음이라면
sudo apt update, sudo apt upgrade 이후 다시 sudo apt install cmake로 제대로 설치되도록 한다.

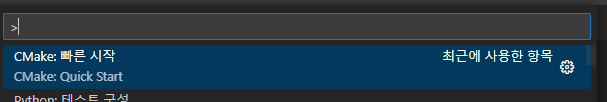
Ctrl + Shift + P로 명령 입력이 가능하다.
CMake: Quick Start를 찾아서 실행한다.

여기서 우선 GCC 9.4.0을 선택했다.

※ 만약 이후 No folder ~라는 error가 발생하고 아래로 진행이 안된다면, CMake tools 버전을 1.13.41 이상으로 업데이트해야 한다. 이것 때문에 포스팅 작성하면서 한참 고생을 했다.
https://github.com/microsoft/vscode-cmake-tools/issues/2951
CMake: Quick Start - No folder selected 1.13.40 · Issue #2951 · microsoft/vscode-cmake-tools
Brief Issue Summary VS Code only notify "No folder selected" or (it depend) inform about missing CMakeList.txt, file which should be create at this option. Previous version 1.12.27 is wor...
github.com
이후 프로젝트 이름은 my_test_project라고 지었다.

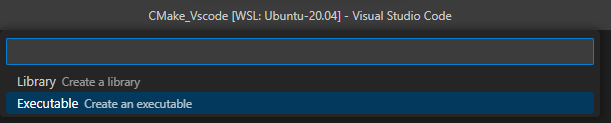
실행할 수 있는 실행파일 Executable로 만들 수 있도록 설정한다.

이렇게 완료가 되면 아래와 같이 build, CMakeList.txt, main.cpp 가 생성된다.

출력 창에 아래와 같이 cmake configuration이 되면 된다.
지금의 경우는 GCC(GNU) 9.4.0을 컴파일러로 설정해서 아래와 같이 컴파일러 설정이 잘 된 걸 확인할 수 있다.

3. 빌드하기
Ctrl + Shift + P로 명령어 CMake: Build를 찾고 실행하여 빌드를 실행한다.

아래와 같이 매우 간단하게 main.cpp가 빌드되어서 my_test_project가 빌드된 걸 확인할 수 있다.

build 밑에 my_test_project가 생성되었다.

4. 실행하기
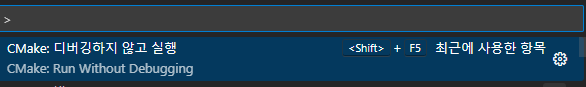
CMake: Run Without Debugging으로 my_test_project를 실행할 수 있다.
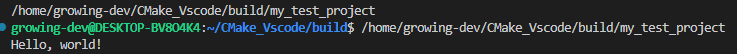
아래와 같이 Hello, world! 가 출력되었다.


5. 수정하기
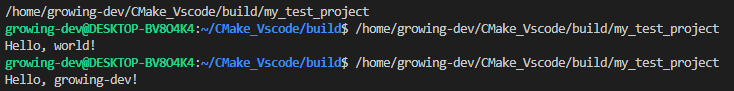
main.cpp를 아래와 같이 수정하였고 다시 CMake: Run Without Debugging을 실행하면 잘 변경되어 출력되는 것을 확인할 수 있다.
#include <iostream>
int main(int, char**) {
std::cout << "Hello, growing-dev!\n";
}
6. 디버깅하기
소스코드 라인 표시줄 옆에 체크하면 Break point를 설정할 수 있다. 빨간색으로 표시된다.
이후 CMake: Debug를 실행하면 아래와 같이 디버그 모드로 프로그램이 실행되고 순차적으로 실행하면서 디버깅할 수 있다.


결론
위와 같이 CMake 프로젝트를 매우 쉽게 생성할 수 있다. 확장들을 통해 일일이 내가 설정하지 않아도 된다.
하지만 이미 기능이 내장되어 있는 IDE 보다는 불편하긴 하다.
특히 이번에 포스팅을 하면서 다시 처음부터 세팅하는데 제대로 안 돼서 확인하다 보니 믿을만하다고 생각했던 CMake tools에 버그가 있어서 시간이 좀 걸렸다. 2~3일 만에 고쳐져서 새로운 릴리즈가 나와서 해결되긴 했지만 확실히 이런 부분에서 VS Code의 단점이 느껴지는 것 같다.
'개발 > 개발 환경' 카테고리의 다른 글
| [개발 환경] VS Code에서 파이썬(Python) 개발 환경 설정하기 (1) | 2023.01.26 |
|---|---|
| [개발 환경] LLVM과 Clang에 대해서. GCC와 차이점 (0) | 2023.01.26 |
| [개발 환경] WSL 에서 VS Code 원격 개발 환경 (0) | 2023.01.22 |
| [개발 환경] Visual Studio Code 에 대해서 (0) | 2023.01.20 |
| [개발 환경] Make는 이제 그만. CMake 에 대해서 알아보자 (3) | 2023.01.18 |